パッケージはゲームの顔 [・フリップフロップエージェンツ]
パッケージはゲームの顔ともいえる部分です。
どんなに面白いゲームでも、
プレイ意欲がわかなければ遊んでもらえません。
今回は「フリップフロップ・エージェンツ」の
パッケージデザインを中心に話を進めたいと思います。

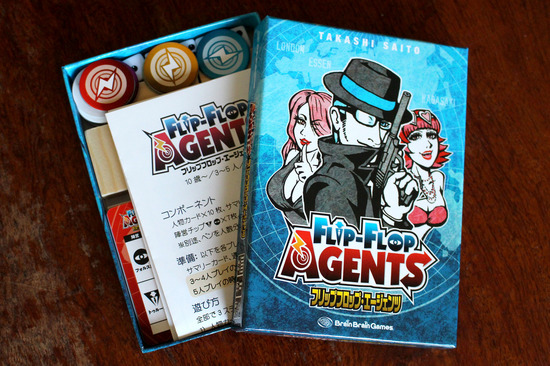
「フリップフロップ・エージェンツ」では、
カードで使われているイラストを組み合わせて、
ひとつの絵柄なるようにしています。

最初期に検討したデザイン案です。
カードで使われている「モブ」以外のメインキャラ総出演。
オールスターキャストのスパイ映画をイメージしています。
キャラのサイズやトリミングでメリハリをつけていますが、
小箱サイズのデザインとしては、ちょっと要素が多いですね。
この段階で作者の齋藤さんと打ち合わせ。
作品としてのメインキャラを「ジゴロ」ではなく、
「レフティ」にしたいという提案をいただく。
「007」などのスパイヒーローものなので、
「ジゴロ」を主役にイメージしていましたが、
殺し屋である「レフティ」のイラストの方が気に入ってもらえたようです。

自分の中では「レフティ」は端役だったので、
主役に見えるよう表情を変え、
イラストをバージョンアップすることにしました。
背景色はカード裏で使用している黄色を採用していますが、
地球儀があるなら青の方がしっくりくるというご提案をいただいて、
さらに再調整を進めることになります。

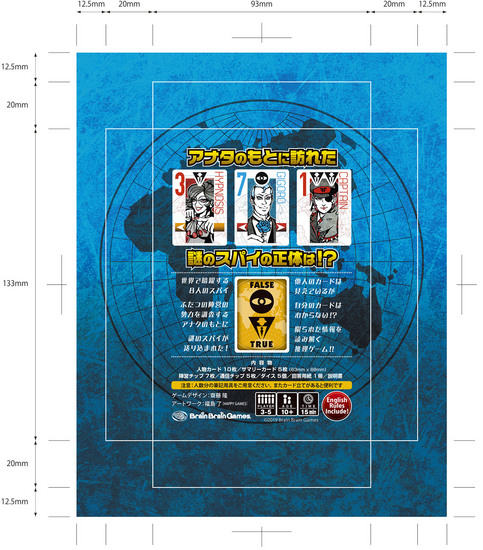
最終的にはこちらのデザインになりました。
あらためて比べてみると、
キャラクターの表情や小道具も、
カードの修正に合わせ、少しずつ手直ししてますね。
「フリップフロップ・エージェンツ」のタイトルロゴは英語表記がメイン。
カタカナと比べ、どうしても視認性が劣り、雰囲気重視になります。
スペースの狭いパッケージ側面では、ロゴの英語部分を縮小し、
カタカナをメインにして視認性を上げています。
側面上部は本来なら文字の向きが180度逆になりますが、
小箱ゲームではこの向きを採用するケースが多く、
相談の上、採用しています。

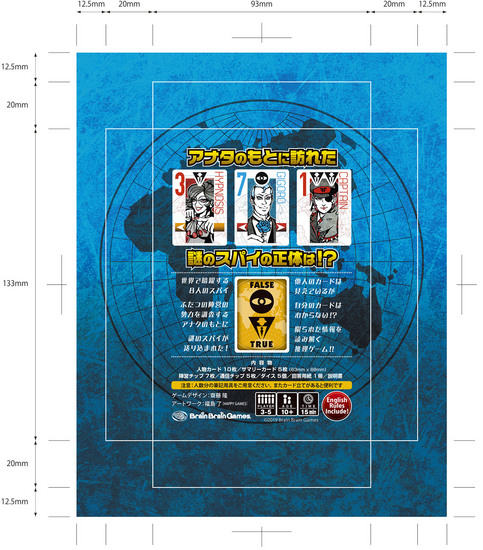
つづいて裏面です。
小箱の場合、掲載できる情報がかなり絞られます。
デザインする際は、内容物やロゴなど、外せない情報を
できるだけコンパクトにレイアウトしています。
カードサイズは表記すると喜ばれますね。
注意事項は文字は小さくても目立つように配色しています。
・・・が、当初オプション予定だった「カード立て」が、
印刷入稿後、封入特典にできることにw

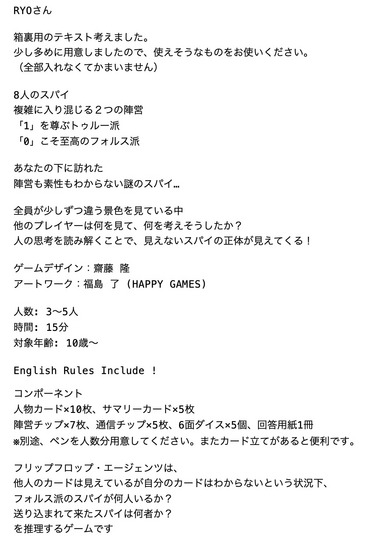
こちらは齋藤さんからいただいている文字原稿。
文面にもあるようにアレンジしてレイアウトしています。
小箱の場合、ゲーム内容の原稿はできるだけ短い方がいいですね。
「どういうゲームなのか」「どういう世界観なのか」
この2点の内、どちらを優先して伝えるかを
イメージしながらレイアウトするといいでしょう。

依頼主であり作者の齋藤さんはかなり決断が早く、
スピーディな対応をしてもらえたので、
「フリップフロップ・エージェンツ」は予定より早く入稿できました。
デザインを進めるうえで、テンポはとても重要です。
スケジュールに余裕ができれば、
新しいアイデアを試すこともできます。
「フリップフロップ・エージェンツ」での経験は、
BrainBrainGamesさんの次作「ビアヘックス」でも活かすことができました。
「ビアヘックス」に関しても、近いうちに書いてみたいですね。
3月28日にインデックス大阪で開催される「ゲームマーケット大阪」では、
P17ブースにBrainBrainGamesさんが出展いたします。
もちろん「フリップフロップ・エージェンツ」も販売されていますので、
会場に行かれる方はぜひチェックしてくださいね!
BrainBrainGames公式サイト
どんなに面白いゲームでも、
プレイ意欲がわかなければ遊んでもらえません。
今回は「フリップフロップ・エージェンツ」の
パッケージデザインを中心に話を進めたいと思います。

「フリップフロップ・エージェンツ」では、
カードで使われているイラストを組み合わせて、
ひとつの絵柄なるようにしています。

最初期に検討したデザイン案です。
カードで使われている「モブ」以外のメインキャラ総出演。
オールスターキャストのスパイ映画をイメージしています。
キャラのサイズやトリミングでメリハリをつけていますが、
小箱サイズのデザインとしては、ちょっと要素が多いですね。
この段階で作者の齋藤さんと打ち合わせ。
作品としてのメインキャラを「ジゴロ」ではなく、
「レフティ」にしたいという提案をいただく。
「007」などのスパイヒーローものなので、
「ジゴロ」を主役にイメージしていましたが、
殺し屋である「レフティ」のイラストの方が気に入ってもらえたようです。

自分の中では「レフティ」は端役だったので、
主役に見えるよう表情を変え、
イラストをバージョンアップすることにしました。
背景色はカード裏で使用している黄色を採用していますが、
地球儀があるなら青の方がしっくりくるというご提案をいただいて、
さらに再調整を進めることになります。

最終的にはこちらのデザインになりました。
あらためて比べてみると、
キャラクターの表情や小道具も、
カードの修正に合わせ、少しずつ手直ししてますね。
「フリップフロップ・エージェンツ」のタイトルロゴは英語表記がメイン。
カタカナと比べ、どうしても視認性が劣り、雰囲気重視になります。
スペースの狭いパッケージ側面では、ロゴの英語部分を縮小し、
カタカナをメインにして視認性を上げています。
側面上部は本来なら文字の向きが180度逆になりますが、
小箱ゲームではこの向きを採用するケースが多く、
相談の上、採用しています。

つづいて裏面です。
小箱の場合、掲載できる情報がかなり絞られます。
デザインする際は、内容物やロゴなど、外せない情報を
できるだけコンパクトにレイアウトしています。
カードサイズは表記すると喜ばれますね。
注意事項は文字は小さくても目立つように配色しています。
・・・が、当初オプション予定だった「カード立て」が、
印刷入稿後、封入特典にできることにw

こちらは齋藤さんからいただいている文字原稿。
文面にもあるようにアレンジしてレイアウトしています。
小箱の場合、ゲーム内容の原稿はできるだけ短い方がいいですね。
「どういうゲームなのか」「どういう世界観なのか」
この2点の内、どちらを優先して伝えるかを
イメージしながらレイアウトするといいでしょう。

依頼主であり作者の齋藤さんはかなり決断が早く、
スピーディな対応をしてもらえたので、
「フリップフロップ・エージェンツ」は予定より早く入稿できました。
デザインを進めるうえで、テンポはとても重要です。
スケジュールに余裕ができれば、
新しいアイデアを試すこともできます。
「フリップフロップ・エージェンツ」での経験は、
BrainBrainGamesさんの次作「ビアヘックス」でも活かすことができました。
「ビアヘックス」に関しても、近いうちに書いてみたいですね。
3月28日にインデックス大阪で開催される「ゲームマーケット大阪」では、
P17ブースにBrainBrainGamesさんが出展いたします。
もちろん「フリップフロップ・エージェンツ」も販売されていますので、
会場に行かれる方はぜひチェックしてくださいね!
BrainBrainGames公式サイト
デザインする時に気をつけていること [・フリップフロップエージェンツ]
スパイものの世界観をモチーフに
デザインすることになった「フリップフロップ・エージェンツ」。
キャラクターデザインを進めるのと同時期に、
タイトルロゴとUIの検討もしています。
UIというのはユーザーインターフェースの略ですが、
ひらたくいうとゲームの中で使われる、
アイコンなどのデザインや文字書体、
レイアウトのことだと思ってください。
これらがきちんと機能しないと、
ゲームのルールが理解しにくかったり、
プレイミスが多発することになります。

初期段階で提案したタイトルロゴ案が
作者の斎藤さんに気に入ってもらえたので、
「フリップフロップ・エージェンツ」では、
ゲーム内で使われているアイコン類を
タイトルロゴに盛り込めないかと検討しています。
タイトルロゴは英語をメインに、
カタカナを小さめにレイアウトする方向で
初めから検討しています。
ただ注意したいのは、英語ロゴは文字として認識されるのではなく、
図案の一部として認識されるということです。
これについてはまた後日。
アルファベットの大文字小文字の使い方や、
アイコンを加えたバランスでいくつかバリエーションを用意しました。
ゲーム中に登場するふたつの陣営のマークは、
数字の「0」と「1」をモチーフにスパイっぽさを加えています。
「家族で遊べる」というコンセプトもあったので、
少しキッズ向けの雰囲気も残しています。


長崎と東京。
それぞれテストプレイでの反応を報告しながら、
ルールとデザインをブラシュアップ。
ゲームの内容物もいただいた意見を参考に、
少しずつ変化していきました。

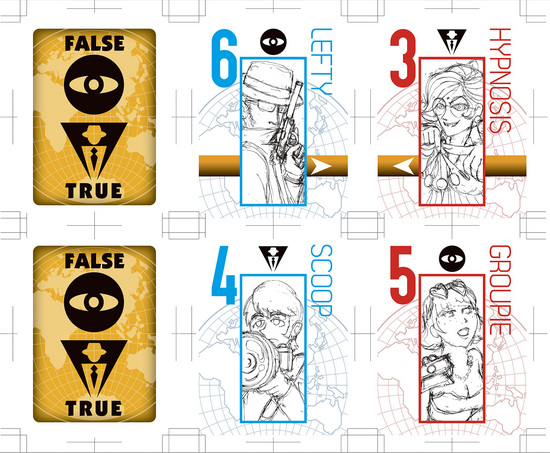
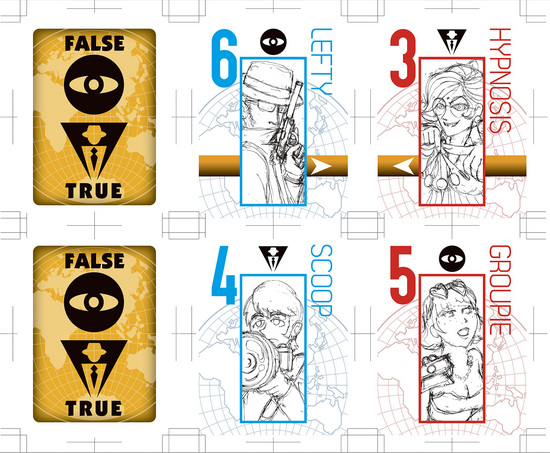
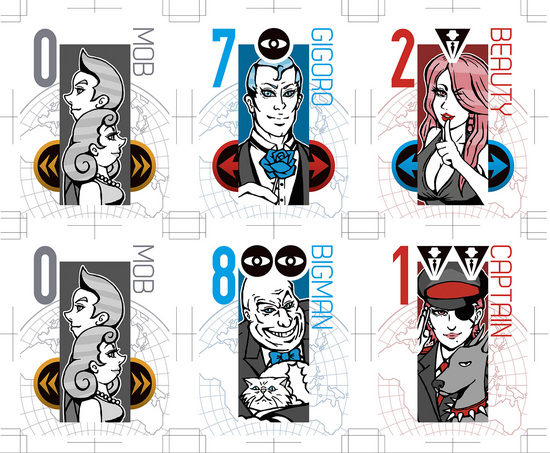
ゲームで一番重要な人物カード。
表面には、キャラクターのイラストに加え、
プレイに必要な情報が記載されています。
裏面は共通でそれぞれの陣営のロゴが大きく描かれています。
「フリップフロップ・エージェンツ」は
2つの陣営のどちらに属しているかが重要な要素なので、
強く印象づけたいところです。
UIは「目で追う順番」を考えながら、
「わかりやすさ」と「カッコよさ」を両立できるように心がけています。
プレイしやすいよう見せたい順番を意識して、
デザインで自然に演出できるとベストですね。

要素としては、
・所属している陣営
・名前
・スパイナンバー
・性別
・特殊効果で影響を与える方向
最初期のものには、特殊効果の内容がテキストで記載されたものもありました。
性別に関しては、男性は青、女性は赤で色分けすることで解決しています。
ラフの段階でもかまわないので、カードの情報量をみるためにも、
イラストは組み込んだ方がいいですね。

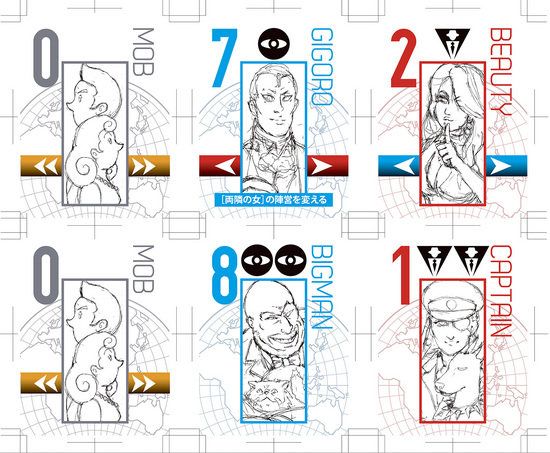
矢印をどれくらい強調するか、何度かバリエーション出しをしています。
「目で追う順番」を考える際に、
イラストと矢印のどちらを優先させるか悩ましいところです。
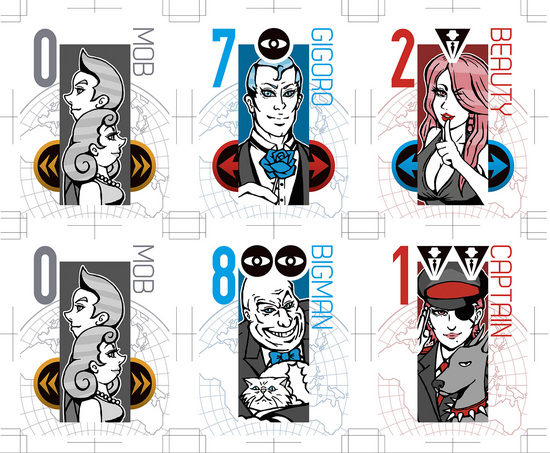
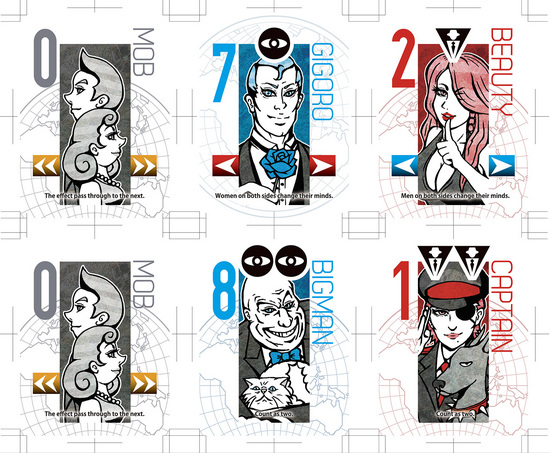
この頃になると、イラストに色が加わっていますね。

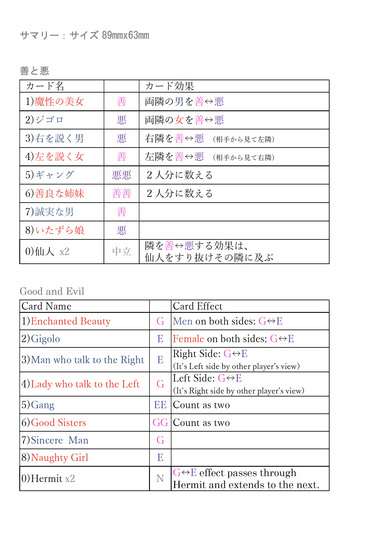
特殊効果の内容はサマリーをつけるため、
カードでは確認しないということになりましたが、
英語だけでも入れてみないかという提案で調整したものです。
背景やアイコン位置など、一部のカードに差をつけて比較しています。

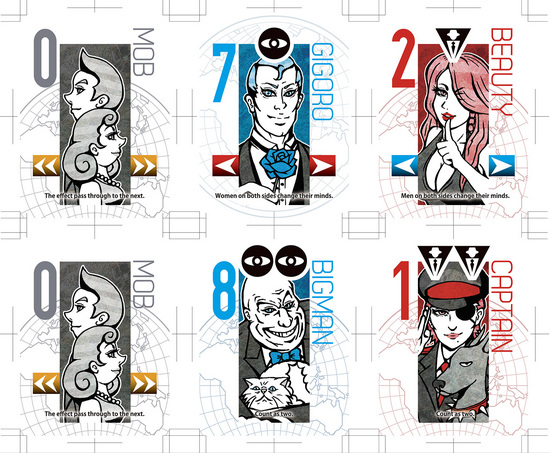
最終的にはこんな感じに仕上がりました。
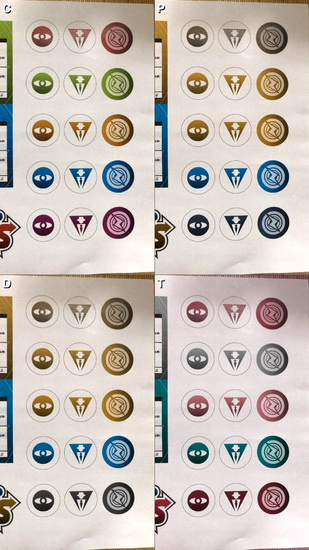
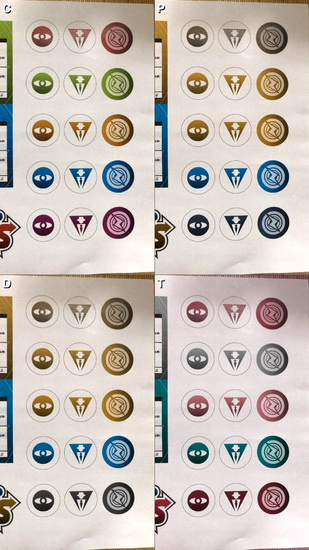
つづいてはサマリーとチップです。
カードの特殊効果がどう影響するか整理しやすいように、
情報を簡潔にまとめる必要があります。

同じ情報量でも、並び方や順番で理解度は大きく変わります。
時にはわかりやすさを優先して、キャラクターの並びや、
ルール調整することもありますね。
作者である齋藤様さんと、なにが重要なのかを確認しながら、
レイアウト調整していきます。

だいぶスッキリしてきましたね。
ところがここで大きな課題が出てきました・・・
色弱対応です。

プレイヤーごとに色分けされたチップを使うのですが、
アプリを使ったテストでは、
チョイスしていたカラーリングでは色弱対応が難しいことがわかります。
斎藤さんから、なんとかしたいというオーダーが入りますw

なんとかしましたw
プレイヤーはエージェントを操るスパイマスターだという設定にして、
それぞれMr.REDなどのコードネームをつけちゃおうという苦肉の策ですが、
個人的にはとても気に入っています^^
チップも表裏で絵柄を変え、アルファベットをレイアウトすることで、
色弱対応できるようになっています。
以前に制作した「幻影探偵団」での経験が活かせましたね。

最終的には裏面に英語対応されています。
いい感じにまとまったんじゃないでしょうか。
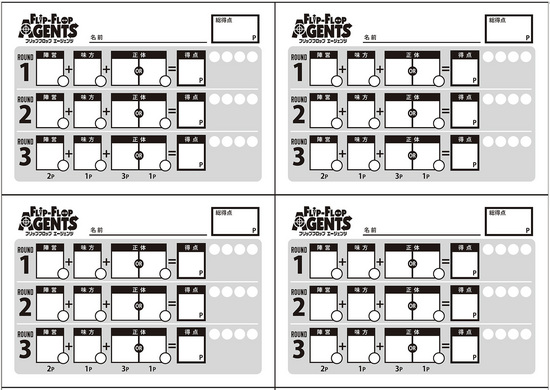
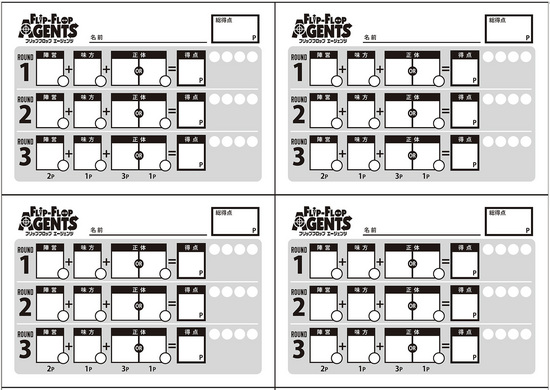
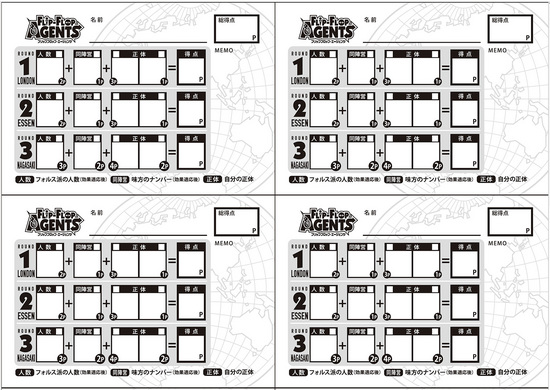
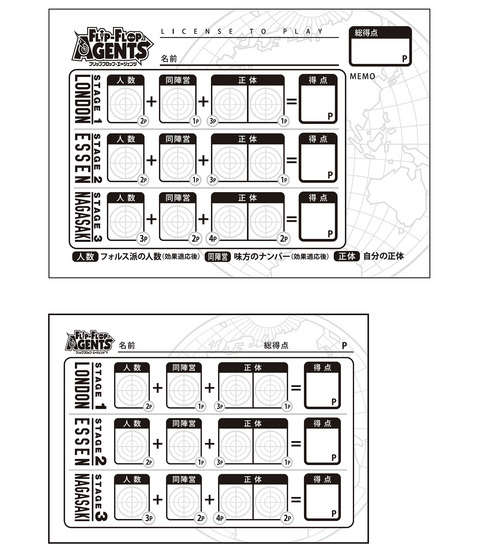
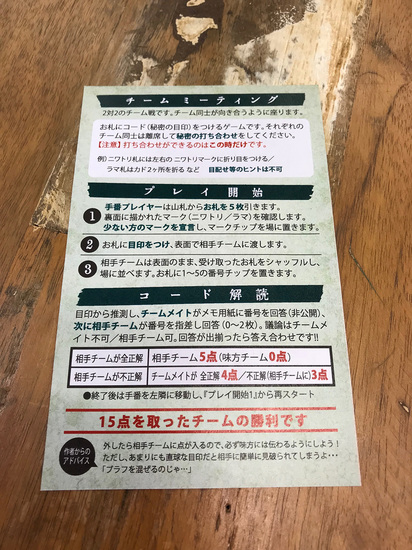
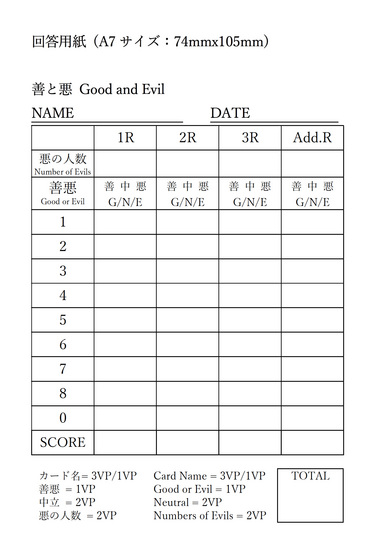
もうひとつプレイにかかせないのが回答用紙です。

テストプレイの最初期から、一番改良を繰り返した部材じゃないでしょうか。
どうすればルールがわかりやすく、プレイしやすいかも重要ですが、
枠だけだとなんか寂しいですね。ワクワク感もありません。
なかなか悩ましいところです。

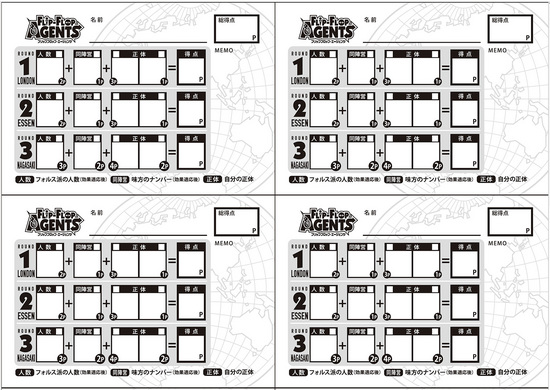
メモ欄の他に、ルールの補足が加わっていますね。
ゲームが3ラウンド行うことから、それぞれのラウンドに都市名をつけて、
スパイたちが世界を飛び回っているように演出するアイデアを盛り込んだのもこの頃。

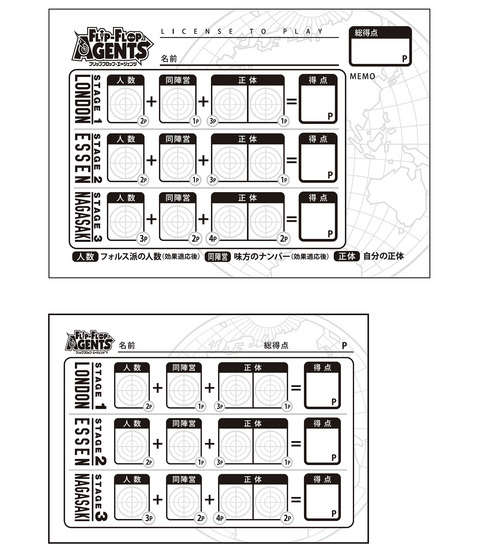
最終版の一歩手前でしょうか。
回答用紙のサイズを含め、フレーバーを含む要素などを比較。
書き込み欄にダーゲットをイメージした地紋がレイアウトされています。
遊びやすさだけではなく、面白さが伝わってきます。
UIは見やすさだけではなく、世界観とのリンクも重要ですね。

シンプルにみえるものでも、実は検討の積み重ねだったります^^
さて、だいぶ完成がみえてきましたね。
次回はパッケージについて書いてみようと思います。
もうすこしお付き合いくださいませ^^
つづく
デザインすることになった「フリップフロップ・エージェンツ」。
キャラクターデザインを進めるのと同時期に、
タイトルロゴとUIの検討もしています。
UIというのはユーザーインターフェースの略ですが、
ひらたくいうとゲームの中で使われる、
アイコンなどのデザインや文字書体、
レイアウトのことだと思ってください。
これらがきちんと機能しないと、
ゲームのルールが理解しにくかったり、
プレイミスが多発することになります。

初期段階で提案したタイトルロゴ案が
作者の斎藤さんに気に入ってもらえたので、
「フリップフロップ・エージェンツ」では、
ゲーム内で使われているアイコン類を
タイトルロゴに盛り込めないかと検討しています。
タイトルロゴは英語をメインに、
カタカナを小さめにレイアウトする方向で
初めから検討しています。
ただ注意したいのは、英語ロゴは文字として認識されるのではなく、
図案の一部として認識されるということです。
これについてはまた後日。
アルファベットの大文字小文字の使い方や、
アイコンを加えたバランスでいくつかバリエーションを用意しました。
ゲーム中に登場するふたつの陣営のマークは、
数字の「0」と「1」をモチーフにスパイっぽさを加えています。
「家族で遊べる」というコンセプトもあったので、
少しキッズ向けの雰囲気も残しています。


長崎と東京。
それぞれテストプレイでの反応を報告しながら、
ルールとデザインをブラシュアップ。
ゲームの内容物もいただいた意見を参考に、
少しずつ変化していきました。

ゲームで一番重要な人物カード。
表面には、キャラクターのイラストに加え、
プレイに必要な情報が記載されています。
裏面は共通でそれぞれの陣営のロゴが大きく描かれています。
「フリップフロップ・エージェンツ」は
2つの陣営のどちらに属しているかが重要な要素なので、
強く印象づけたいところです。
UIは「目で追う順番」を考えながら、
「わかりやすさ」と「カッコよさ」を両立できるように心がけています。
プレイしやすいよう見せたい順番を意識して、
デザインで自然に演出できるとベストですね。

要素としては、
・所属している陣営
・名前
・スパイナンバー
・性別
・特殊効果で影響を与える方向
最初期のものには、特殊効果の内容がテキストで記載されたものもありました。
性別に関しては、男性は青、女性は赤で色分けすることで解決しています。
ラフの段階でもかまわないので、カードの情報量をみるためにも、
イラストは組み込んだ方がいいですね。

矢印をどれくらい強調するか、何度かバリエーション出しをしています。
「目で追う順番」を考える際に、
イラストと矢印のどちらを優先させるか悩ましいところです。
この頃になると、イラストに色が加わっていますね。

特殊効果の内容はサマリーをつけるため、
カードでは確認しないということになりましたが、
英語だけでも入れてみないかという提案で調整したものです。
背景やアイコン位置など、一部のカードに差をつけて比較しています。

最終的にはこんな感じに仕上がりました。
つづいてはサマリーとチップです。
カードの特殊効果がどう影響するか整理しやすいように、
情報を簡潔にまとめる必要があります。

同じ情報量でも、並び方や順番で理解度は大きく変わります。
時にはわかりやすさを優先して、キャラクターの並びや、
ルール調整することもありますね。
作者である齋藤様さんと、なにが重要なのかを確認しながら、
レイアウト調整していきます。

だいぶスッキリしてきましたね。
ところがここで大きな課題が出てきました・・・
色弱対応です。

プレイヤーごとに色分けされたチップを使うのですが、
アプリを使ったテストでは、
チョイスしていたカラーリングでは色弱対応が難しいことがわかります。
斎藤さんから、なんとかしたいというオーダーが入りますw

なんとかしましたw
プレイヤーはエージェントを操るスパイマスターだという設定にして、
それぞれMr.REDなどのコードネームをつけちゃおうという苦肉の策ですが、
個人的にはとても気に入っています^^
チップも表裏で絵柄を変え、アルファベットをレイアウトすることで、
色弱対応できるようになっています。
以前に制作した「幻影探偵団」での経験が活かせましたね。

最終的には裏面に英語対応されています。
いい感じにまとまったんじゃないでしょうか。
もうひとつプレイにかかせないのが回答用紙です。

テストプレイの最初期から、一番改良を繰り返した部材じゃないでしょうか。
どうすればルールがわかりやすく、プレイしやすいかも重要ですが、
枠だけだとなんか寂しいですね。ワクワク感もありません。
なかなか悩ましいところです。

メモ欄の他に、ルールの補足が加わっていますね。
ゲームが3ラウンド行うことから、それぞれのラウンドに都市名をつけて、
スパイたちが世界を飛び回っているように演出するアイデアを盛り込んだのもこの頃。

最終版の一歩手前でしょうか。
回答用紙のサイズを含め、フレーバーを含む要素などを比較。
書き込み欄にダーゲットをイメージした地紋がレイアウトされています。
遊びやすさだけではなく、面白さが伝わってきます。
UIは見やすさだけではなく、世界観とのリンクも重要ですね。

シンプルにみえるものでも、実は検討の積み重ねだったります^^
さて、だいぶ完成がみえてきましたね。
次回はパッケージについて書いてみようと思います。
もうすこしお付き合いくださいませ^^
つづく
世界観を固めよう! [・フリップフロップエージェンツ]
制作者のあいだでは
「ルールが先か、モチーフが先か」ということがよく議論されます。
「フリップフロップ・エージェンツ」の場合はルールが先。
今回は当時のやり取りを確認しながら振り返ることにしましょう。
前回紹介した資料をチェックして、
プレイヤーがカードの書かれた情報を認識して、
きちんとプレイできるか不安がありました。

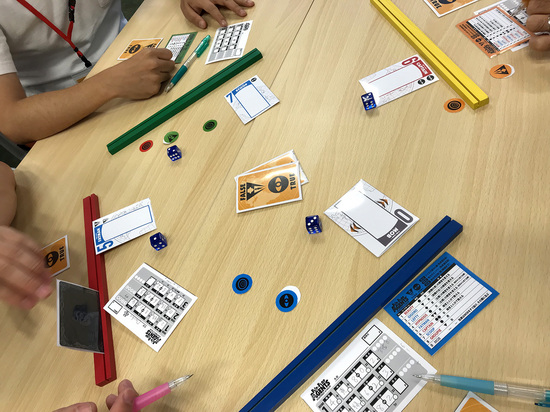
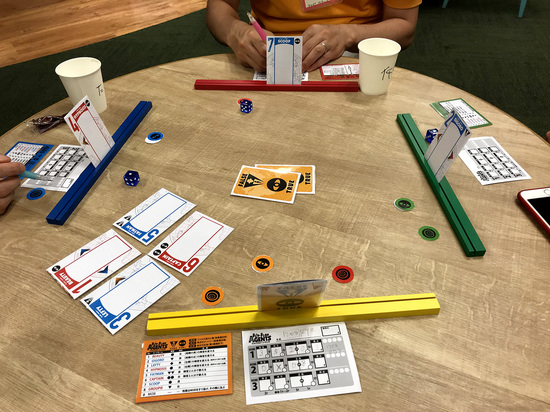
まず、ざっくりしたものですが、
テストプレイ用のコンポーネントを組みながら、
ルール確認を進めています。

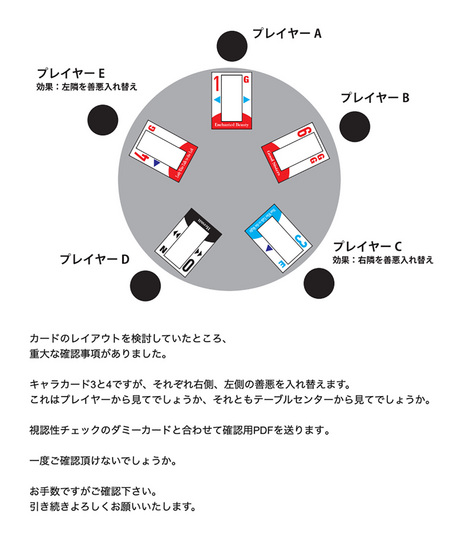
このゲームは配られたカードの内容を、
他のプレイヤーは確認できますが、
自分だけは確認できないルールになっています。
特殊効果のある「インディアンポーカー」を
イメージしてもらえればわかりやすいかな?
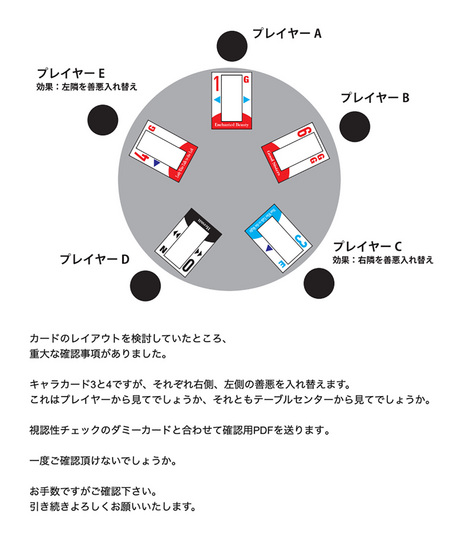
カードの効果で左右のプレイヤーに影響が出ますが、
レイアウトされた矢印の向きをどうとらえるかなど、
デザインの仮題点がでてきました。
本来ならばここで、UIをしっかり作り込んでいきたいところですが、
やっぱりテーマが決まらないと、デザインの方向性が定まりません。
テストプレイをしてもらいつつ、
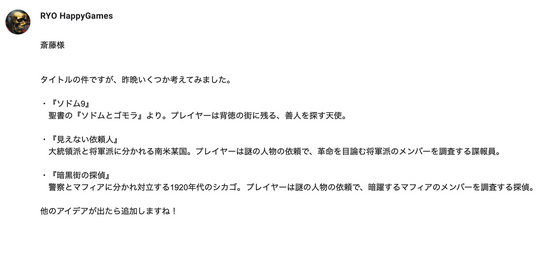
ゲームの世界観や、タイトルについても初期から検討することになりました。

発注いただくまで「罪と罰」という仮タイトルで、
「人狼」「神話」「タロット」といったものを参考に
世界観づくりを進められてきました。
こちらからも陣営が入れ替わるゲーム性をイメージした
タイトルと世界観をいくつか提案しています。
「ソドムとゴモラ」はちょっと性的なイメージ。
「マフィア」は「人狼」のイメージが強いという印象。
打ち合わせを続ける中で、「アベンジャーズ」や「平成ライダー」のような
ヒーローものもどうか?といった検討もありましたね。
その中からまず「諜報員」というキーワードが評判良く、拾われました。
やがてゲームのルールとの整合性を加味して、
「自分がどちらの陣営か分からない二重スパイ」という設定にふくらみ、
冷戦時代のスパイ戦という世界観に落ち着きました!
コンピューター用語から「フリップフロップ」という単語が盛り込まれ、
タイトルが「フリップフロップ・エージェンツ」に決定するまで、
それほど時間はかかりませんでした。
こうしたやりとりも、テストプレイの報告をいただきつつ、
メールと電話を繰り返し進めています。



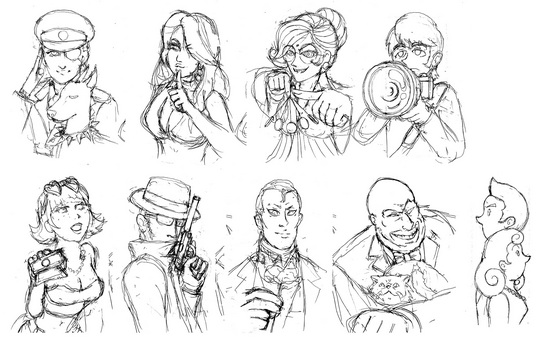
世界観が決まるとビジュアルづくりも加速していきます。
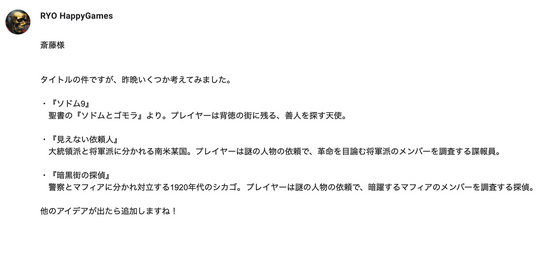
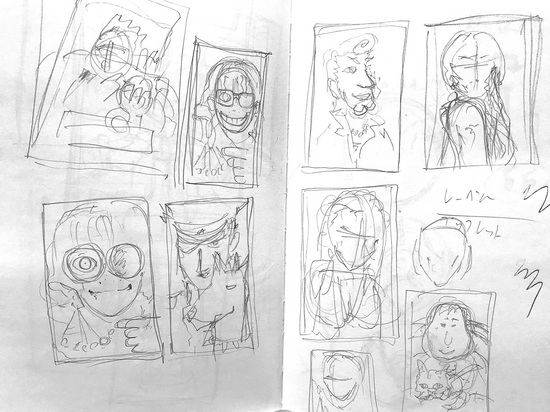
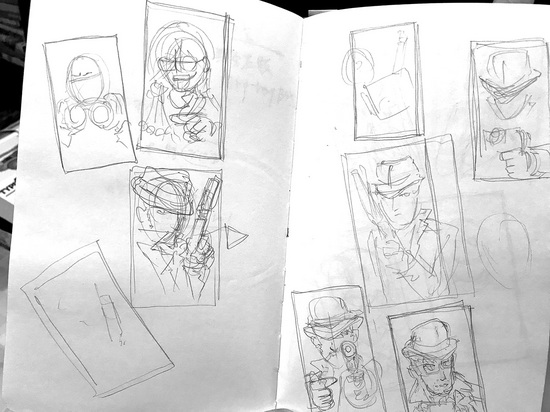
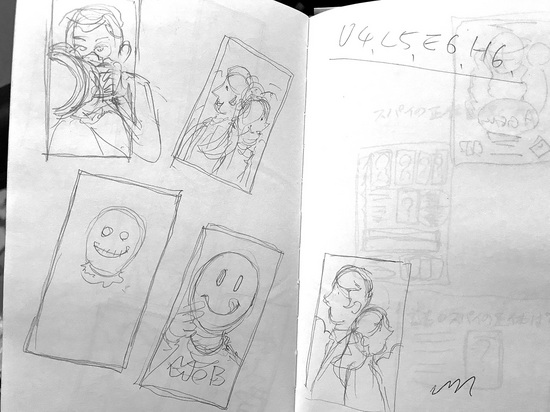
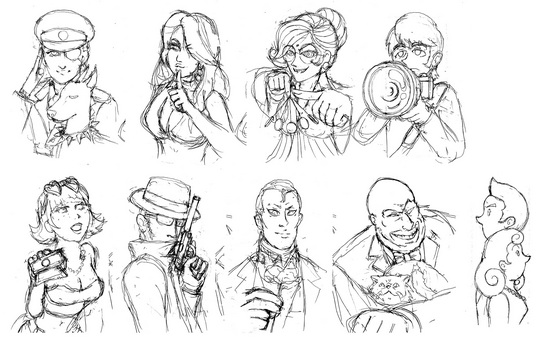
「スパイもの」ということで、「007」をはじめとする
個性豊かな諜報員たちのイラストを描くことになります。
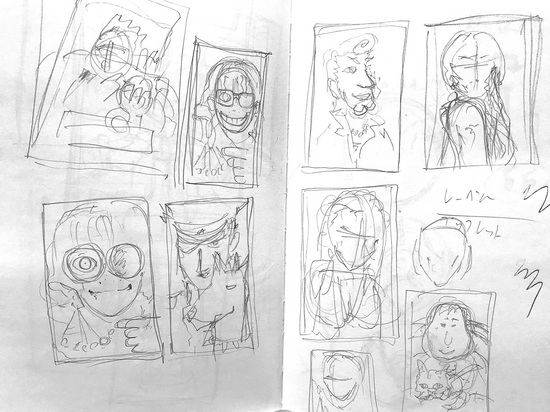
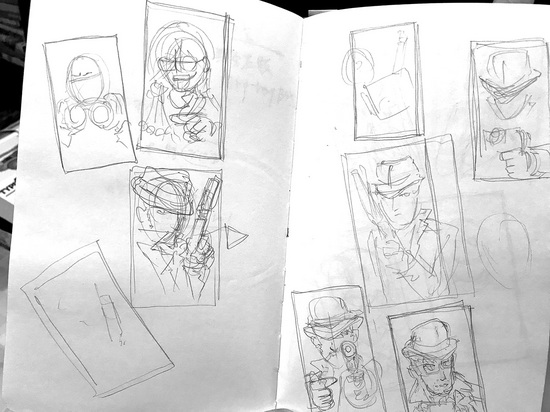
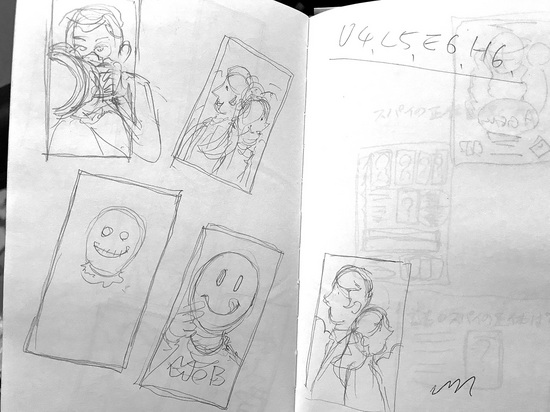
当時の手帳にはキャラクター案のラフがいくつか残ってますね。
最終案をイメージできるものもあれば、完全にボツになったものもw

ある程度キャラクターの方向性がまとまった段階で、
齋藤さんにチェックしてもらっています。
イラスト制作は本業ではないので、かなりドキドキでしたが、
ありがたいことに気に入ってもらえました!
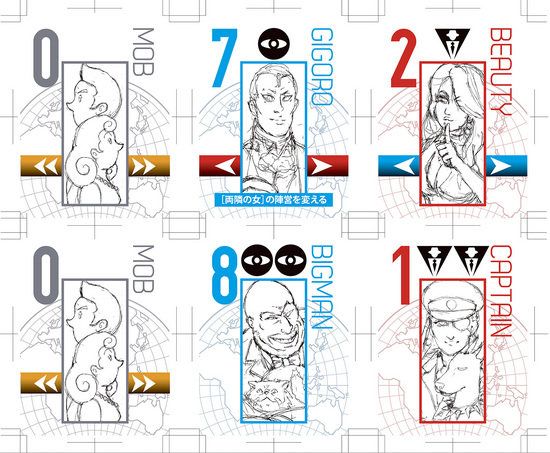
イラスト自体にNGはありませんでしたが、
同時に進めていた諜報員たちのコードネームに「ファットマン」があり、
長崎に投下された原爆をイメージすることから「ビッグマン」に変更されています。
制作者ならではのこだわりは大事にしたいですね!
東京でデザインしたものを、
長崎でテストプレイしてもらう。
こうしたやりとりがしばらく続くことになります。
さて、次回はタイトルロゴやUIについて書いてみようと思います。
またお付き合いください。
「ルールが先か、モチーフが先か」ということがよく議論されます。
「フリップフロップ・エージェンツ」の場合はルールが先。
今回は当時のやり取りを確認しながら振り返ることにしましょう。
前回紹介した資料をチェックして、
プレイヤーがカードの書かれた情報を認識して、
きちんとプレイできるか不安がありました。

まず、ざっくりしたものですが、
テストプレイ用のコンポーネントを組みながら、
ルール確認を進めています。

このゲームは配られたカードの内容を、
他のプレイヤーは確認できますが、
自分だけは確認できないルールになっています。
特殊効果のある「インディアンポーカー」を
イメージしてもらえればわかりやすいかな?
カードの効果で左右のプレイヤーに影響が出ますが、
レイアウトされた矢印の向きをどうとらえるかなど、
デザインの仮題点がでてきました。
本来ならばここで、UIをしっかり作り込んでいきたいところですが、
やっぱりテーマが決まらないと、デザインの方向性が定まりません。
テストプレイをしてもらいつつ、
ゲームの世界観や、タイトルについても初期から検討することになりました。

発注いただくまで「罪と罰」という仮タイトルで、
「人狼」「神話」「タロット」といったものを参考に
世界観づくりを進められてきました。
こちらからも陣営が入れ替わるゲーム性をイメージした
タイトルと世界観をいくつか提案しています。
「ソドムとゴモラ」はちょっと性的なイメージ。
「マフィア」は「人狼」のイメージが強いという印象。
打ち合わせを続ける中で、「アベンジャーズ」や「平成ライダー」のような
ヒーローものもどうか?といった検討もありましたね。
その中からまず「諜報員」というキーワードが評判良く、拾われました。
やがてゲームのルールとの整合性を加味して、
「自分がどちらの陣営か分からない二重スパイ」という設定にふくらみ、
冷戦時代のスパイ戦という世界観に落ち着きました!
コンピューター用語から「フリップフロップ」という単語が盛り込まれ、
タイトルが「フリップフロップ・エージェンツ」に決定するまで、
それほど時間はかかりませんでした。
こうしたやりとりも、テストプレイの報告をいただきつつ、
メールと電話を繰り返し進めています。



世界観が決まるとビジュアルづくりも加速していきます。
「スパイもの」ということで、「007」をはじめとする
個性豊かな諜報員たちのイラストを描くことになります。
当時の手帳にはキャラクター案のラフがいくつか残ってますね。
最終案をイメージできるものもあれば、完全にボツになったものもw

ある程度キャラクターの方向性がまとまった段階で、
齋藤さんにチェックしてもらっています。
イラスト制作は本業ではないので、かなりドキドキでしたが、
ありがたいことに気に入ってもらえました!
イラスト自体にNGはありませんでしたが、
同時に進めていた諜報員たちのコードネームに「ファットマン」があり、
長崎に投下された原爆をイメージすることから「ビッグマン」に変更されています。
制作者ならではのこだわりは大事にしたいですね!
東京でデザインしたものを、
長崎でテストプレイしてもらう。
こうしたやりとりがしばらく続くことになります。
さて、次回はタイトルロゴやUIについて書いてみようと思います。
またお付き合いください。
ひとつだけオーダーが・・・ [・フリップフロップエージェンツ]


ありがたいことにご依頼いただいて
ボードゲームのグラフィックデザインを担当することが増えてきました。
今回は備忘録もかねて、BrainBrainGamesさんからご依頼を受けた、
「フリップフロップ・エージェンツ」の制作ノートを書いてみようと思います。
最近ブログをさぼってましたので、ちょっとたどたどしいですが、
リハビリだと思ってお付き合いください^^
BrainBrainGamesの主催・齋藤さんとは、
ご依頼を受けるまでに交流がありました。
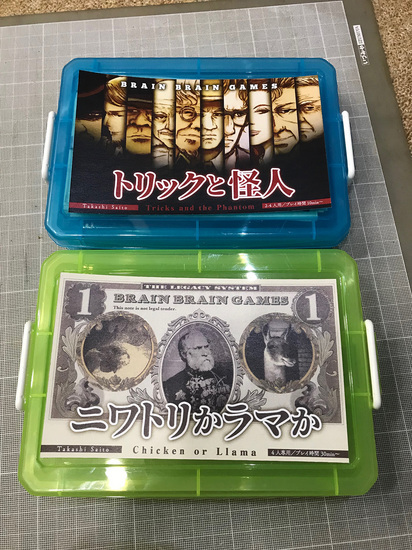
きっかけは名作「トリックと怪人」を通販で購入したことでしたが、
ご依頼いただいたのは趣味でつくった「ニワトリかラマか」のサマリーを
公式化してもらったあとの2019年7月下旬になります。


「ニワトリかラマか」サマリー制作
連絡いただいた時の初感は、「え?ウチでいいの?」という感じでしたね。
普段グラフィックデザインの仕事をしていますが、
他の方のボードゲームを手がけるのははじめてのこと。
何度かメールでやりとりをさせていただき、
納期的にも対応できそうだったのでご依頼を受けることにしました。
ゲーム内容が大好きな「トリックと怪人」の
系譜に連なるものだったのも大きな要因でした。
当初はデザインの一部を齋藤さん自身が担当するということでしたが、
最終的には説明書以外のデザイン全般を担当しています。
ネットが普及しているとはいえ、長崎と東京に分かれての共同作業。
若干の不安もありましたが、メールと電話をつかって打ち合わせを進めることになります。
どの段階から本格的にデザインを進めるかはケースバイケース。
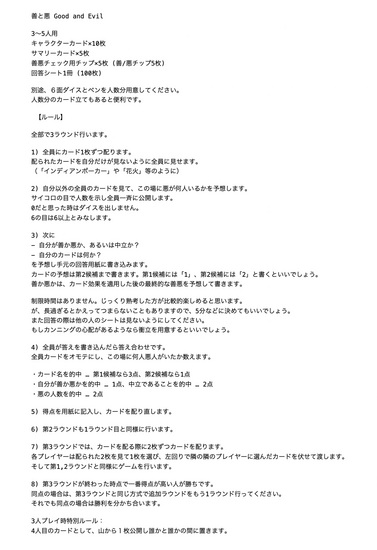
今回、齋藤さんから許諾をいただけたので、
ご依頼いただいたときの資料を公開します。




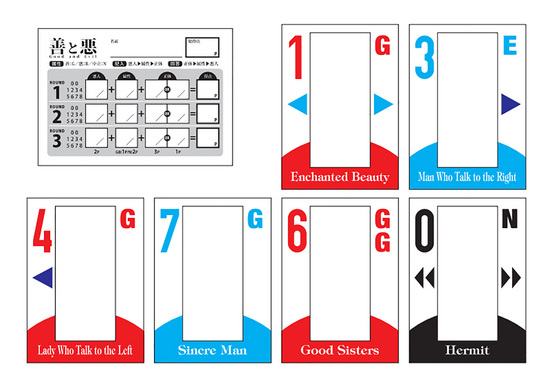
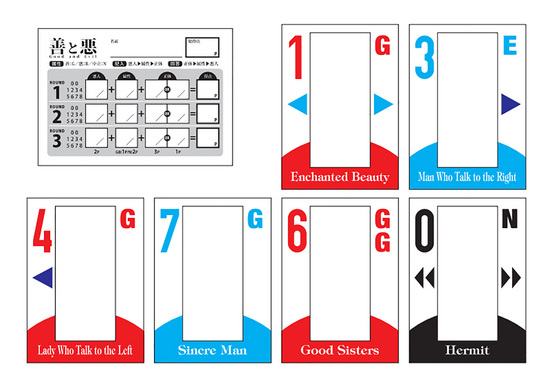
「善と悪」という仮題が入っています。
ルールの大枠は「フリップフロップ・エージェンツ」とほとんど同じですね。
目まぐるしく入れ替わる「善」「悪」の陣営を予想するゲーム内容は決まっているものの、
この頃はまだゲームの世界観は確定しておらず、
デザインを進めるうえで、まずはそこから決めていくことになりました。
各カードにもテストプレイ用の名前が入っていますが、カオスなことになっています^^
実作業に入る際、まず決めておきたかったのがイラストの方向性です。
残念ながらイラストに関しては、本来専門外でしてw
普段の仕事ではイラストレーターに発注するためのラフ描きがメイン。
ハイレベルな作品に触れることが多いこともあり、あまり自信が持てません。
ありがたいことに齋藤さんから
「グラギャモンの絵が最高でした」というコメントをいただいていたので、
そのテイストですすめることになりました。
・・・が、齋藤さんからひとつだけオーダーが・・・
「グラギャモンの絵が最高なんだけど、
エロ過ぎて家族の目線的につらいwwwwwww」

・・・た、たしかにつらいwwwww
そんなわけで、「家族で遊べる」というリミッターを持たせた、
デザイン制作がスタートするのです^^
次回はテストプレイの様子を交え、
世界観の構築について書いてみようと思います。
引き続きお付き合いくださいませ。
つづく



